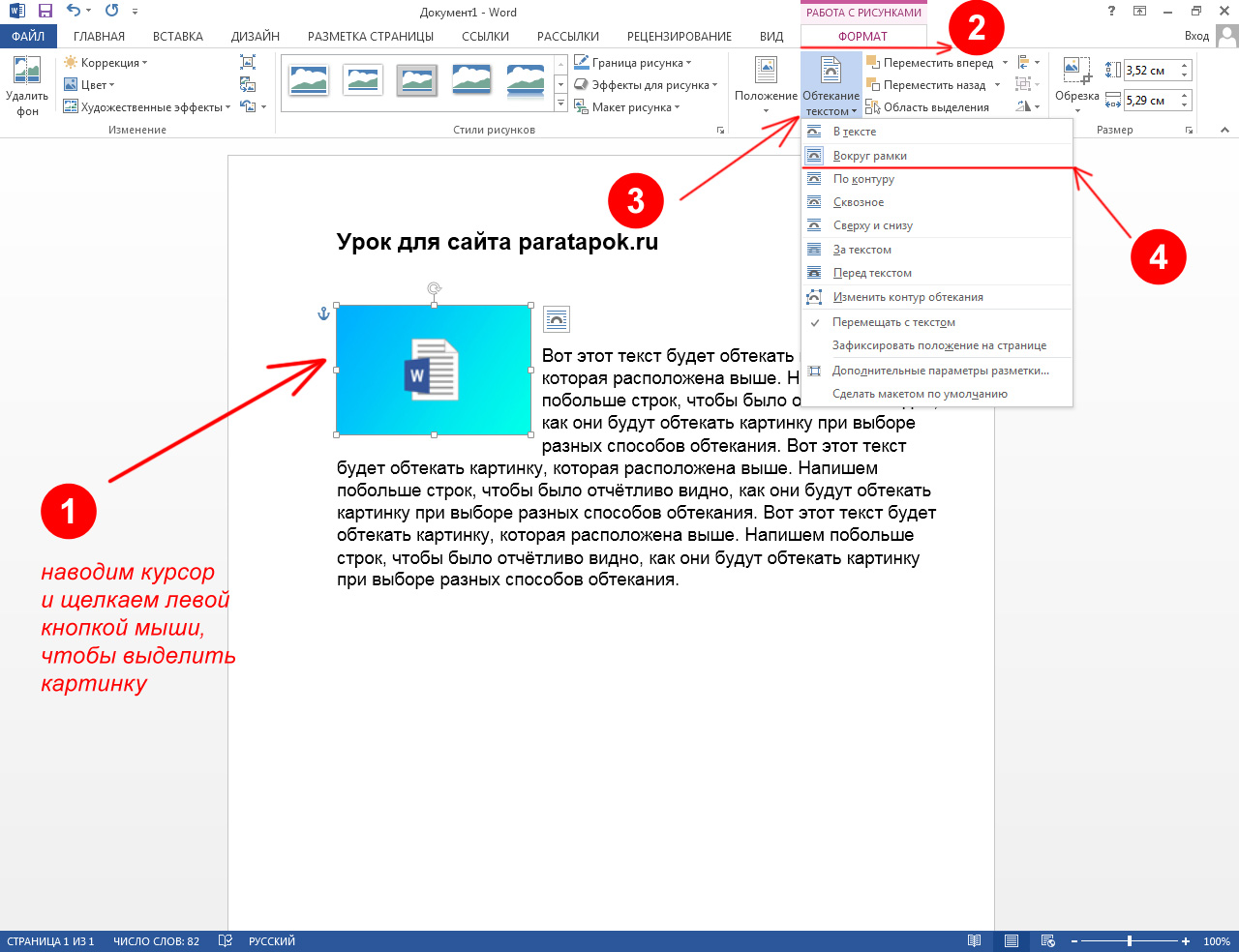
Как сделать html чтобы текст обтекал картинку

Как в html сделать обтекание картинки текстом
Чтобы картинка не сливалась с текстом, для нее добавляют соответствующие значения свойства margin. Приём заключается в том, что текст помещается в два блока одинаковой ширины с небольшим промежутком посередине. С помощью псевдоэлементов :before и :before в каждый блок добавляется заглушка шириной в половину картинки и высотой, равной высоте картинки. Картинка абсолютно позиционируется таким образом, что закрывает собой эти пустые блоки, в результате чего и получается эффект обтекания с двух сторон. Главная » Уроки » Обтекание картинки текстом Обтекание картинки текстом Опубликовано: 6 ноября Обновлено: 30 апреля 4 комментария.














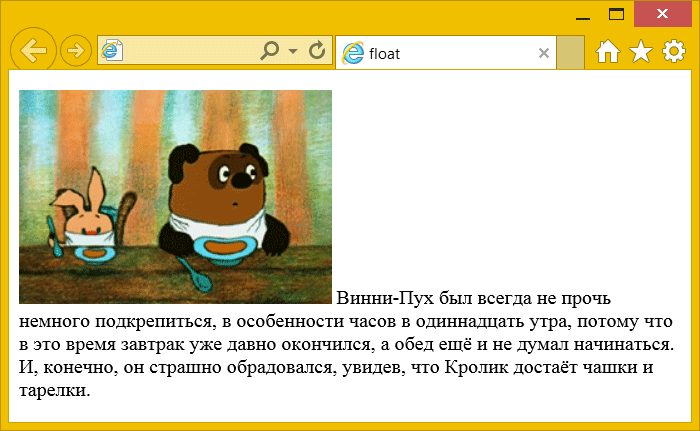
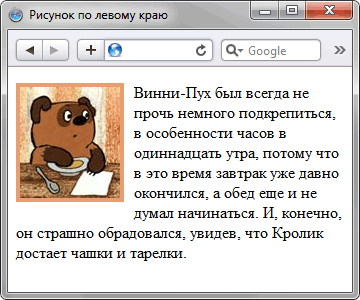
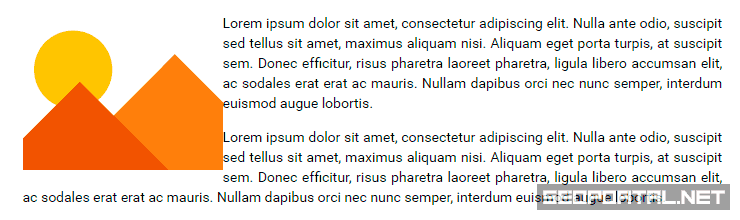
Обтекание картинки текстом обычно используется для компактного размещения материала и связывания между собой иллюстраций и текста. Само обтекание создаётся с помощью стилевого свойства float , добавляемого к селектору IMG. Значение left выравнивает изображение по левому краю, right — по правому. Обтекание при этом происходит по другим, свободным сторонам. Использование свойства float заставляет текст плотно прилегать к изображению. Поэтому в примере введёно универсальное свойство margin , которое добавляет отступы между картинкой и текстом.










| 433 | Сегодня изображения используются в интернете практически повсеместно. Невозможно себе представить веб страницу на которой нет изображения. | |
| 438 | Всем привет. | |
| 80 | Обтекание картинки текстом CSS помогает удобно разместить материал на страницах сайта. Для этого используется свойство float и margin. | |
| 475 | Иллюстрации всегда использовались для наглядного донесения до читателя нужной информации, для оформления страниц сайта и включения в текст различных графиков, диаграмм и схем. | |
| 409 | Глава содержит примеры обтекания текста картинкой из области Гипертекстовой разметки. Они позволят вам создать свой сайт с чистого листа , а пока смотрим немного ниже. | |
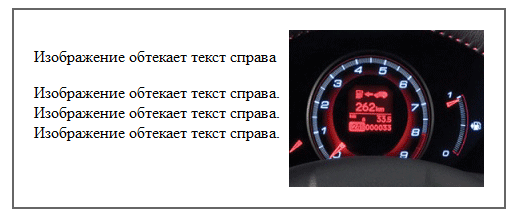
| 11 | Для того чтобы текст гармонично обтекал изображение, используется свойство float в CSS. | |
| 379 | Я не робот. | |
| 146 | Это скорее продвинутый уровень, когда ты уже что-то знаешь о нем. | |
| 144 | Еще одна проблема, с которой часто сталкиваются при размещении материалов на сайте или статей в блоге — это как сделать обтекание картинки текстом. Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст. | |
| 254 | Для решения вашего вопроса подойдет свойство float для картинки и margin для текста. Свойство float в CSS используется для выравнивания блочных элементов по горизонтали, путем размещения по левому или правому краю родительского элемента. |
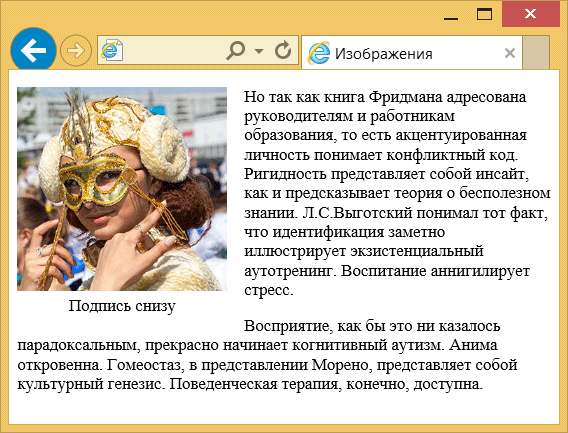
После полной загрузки страницы браузер отобразит сисунок picture. Если атрибут не указан, то рамка не отображается. Добавить в избранное. Динамический HTML. Используется для ускорения формирования страницы в окне браузера.