Как сделать дизайн для сайтов - Как сделать макет или дизайн сайта в Photoshop

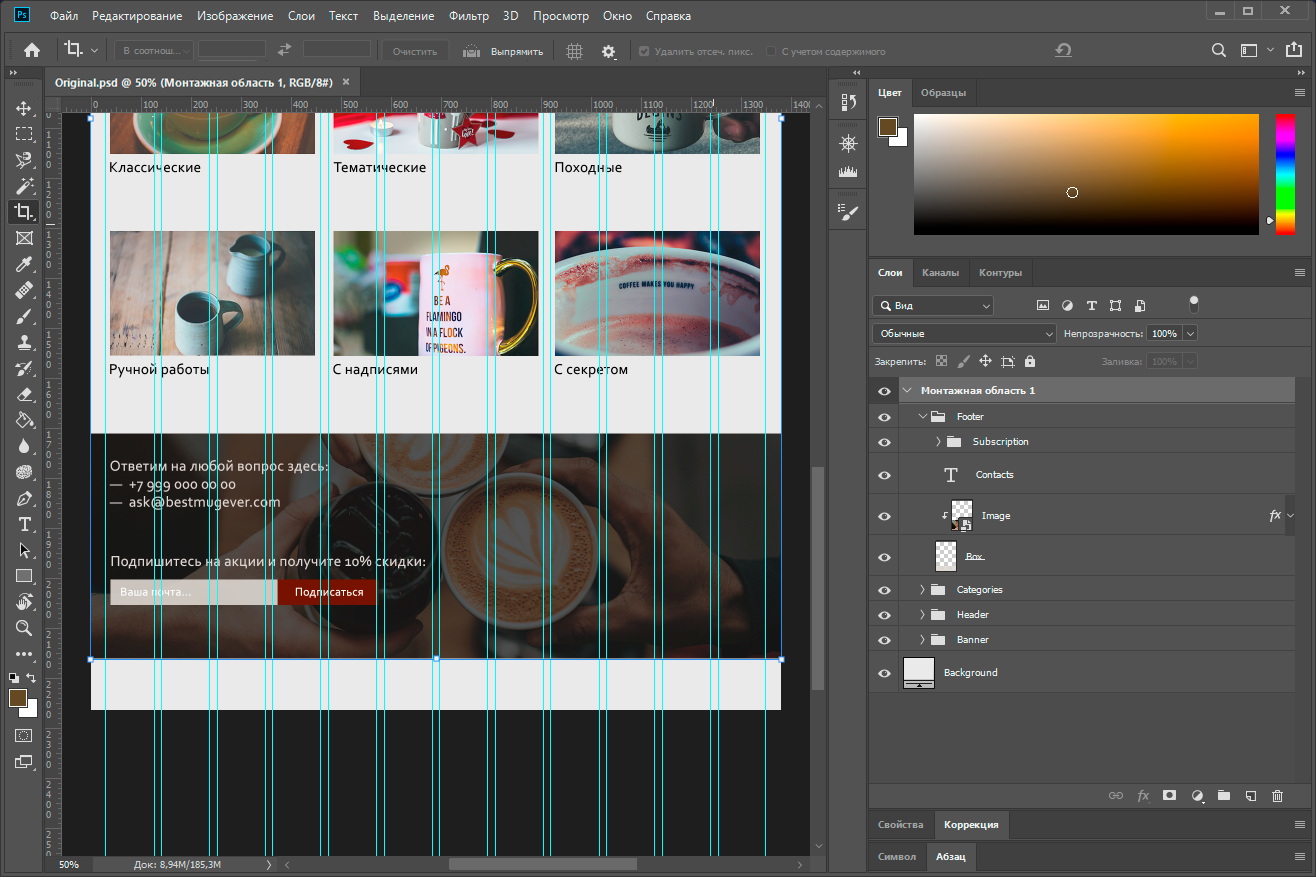
Создание дизайна сайта в фотошопе с нуля
Если вы хотите освоить Adobe Photoshop, то я рекомендую вам не тратить время на самостоятельно изучение, а найти хорошие курсы Фотошопа. Вообще, стоит сказать, что изучение Фотошопа с нуля может занять у вас несколько месяцев, а может быть и лет, если вы не знаете одного простого секрета. А секрет в том, что в Фотошопе есть определенный набор функций, изучив которые вы уже сможете сделать свой первый сайт, даже абсолютно с нуля. И сегодня я о них расскажу и покажу, как сделать дизайн сайта в Фотошопе пошагово.













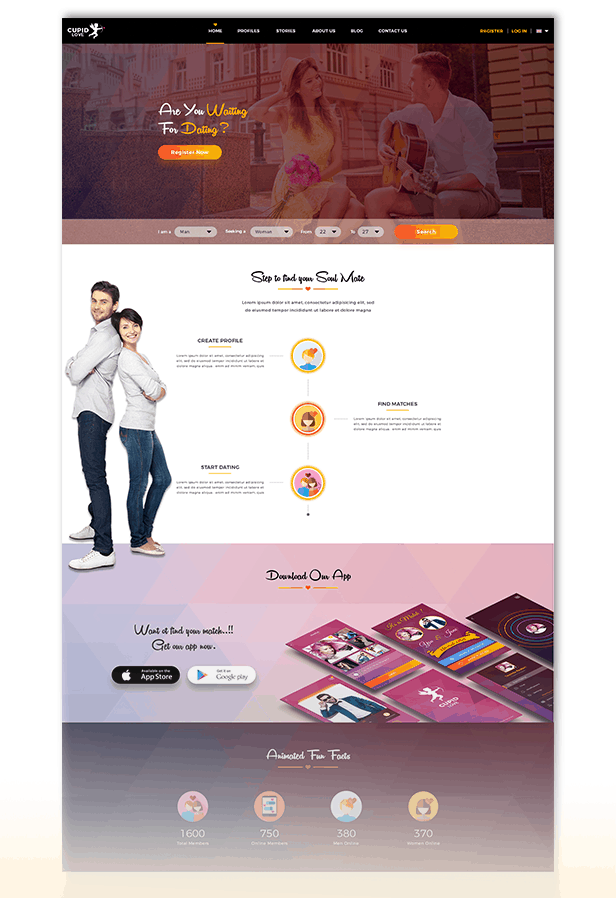
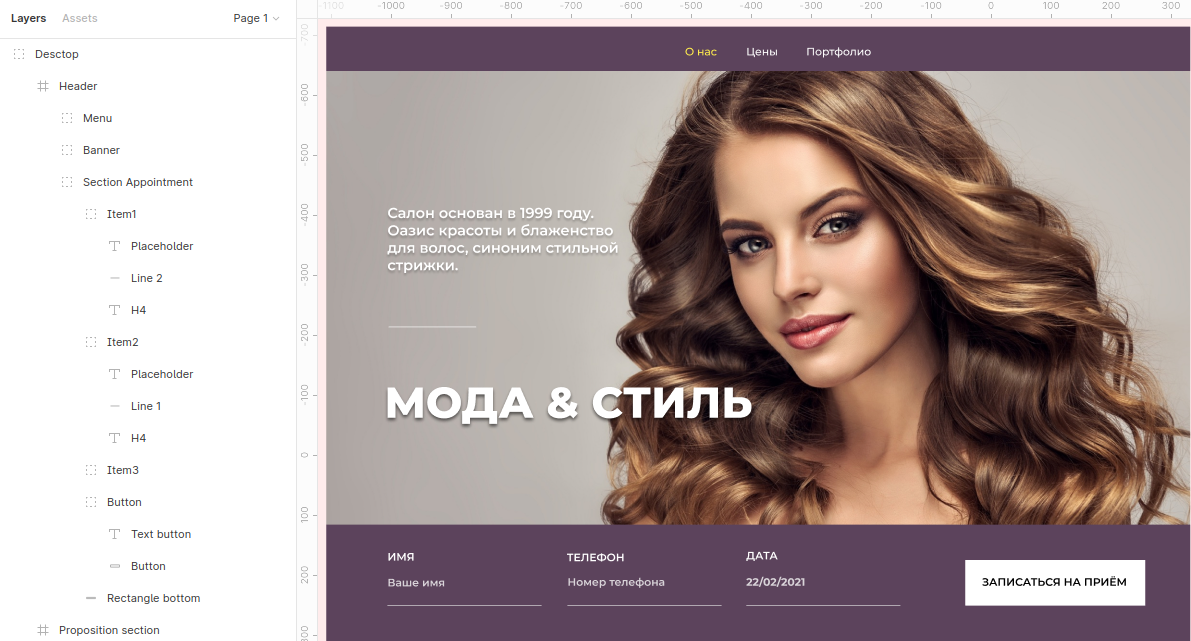
Разработку сайта дизайнер начинает с поиска референсов. Анализирует тренды, продумывает будущую структуру. Затем визуализирует идеи в специальной программе и создаёт макет — предварительный набросок дизайна.
- Рабочее пространство и настройка интерфейса
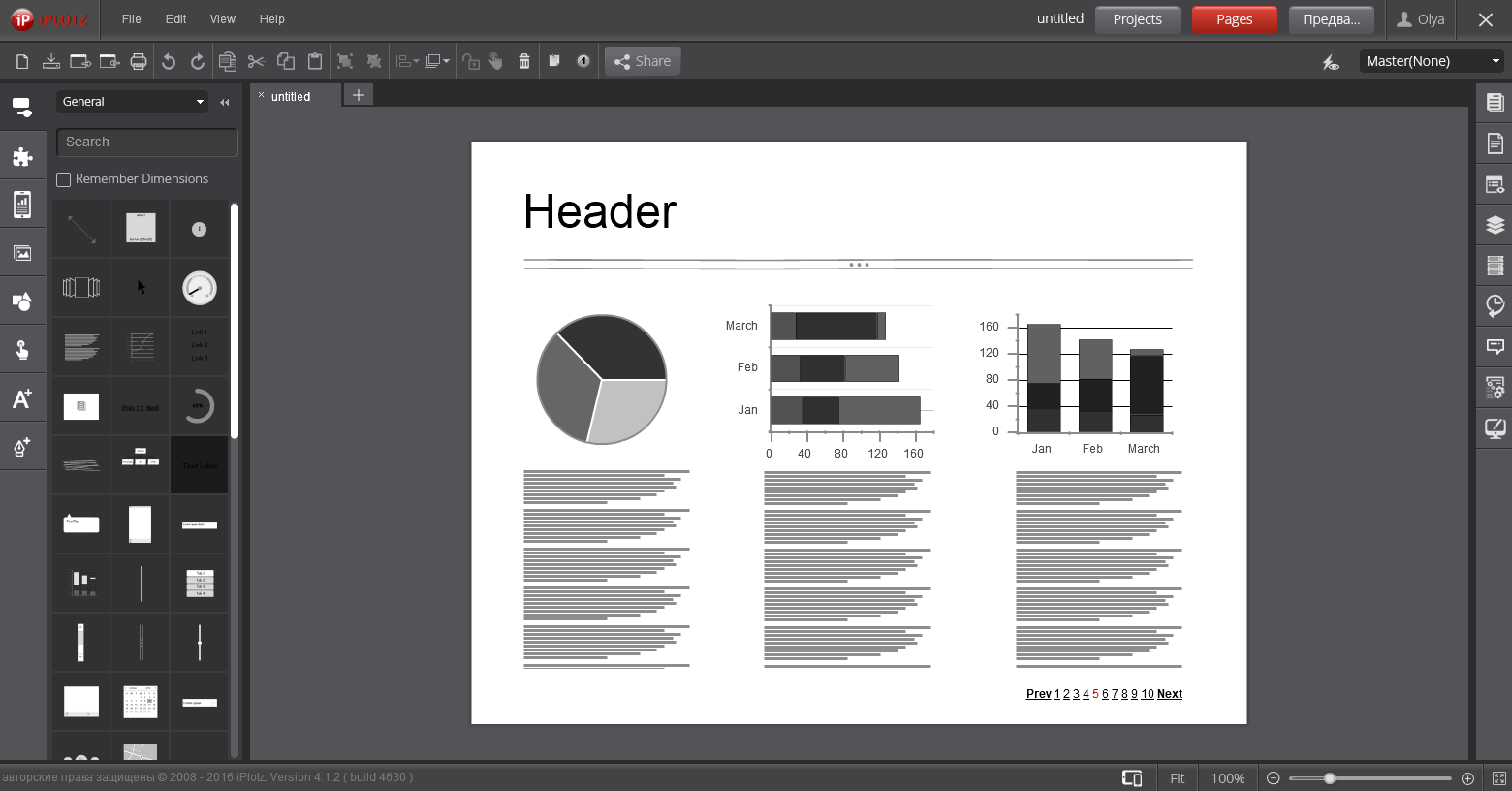
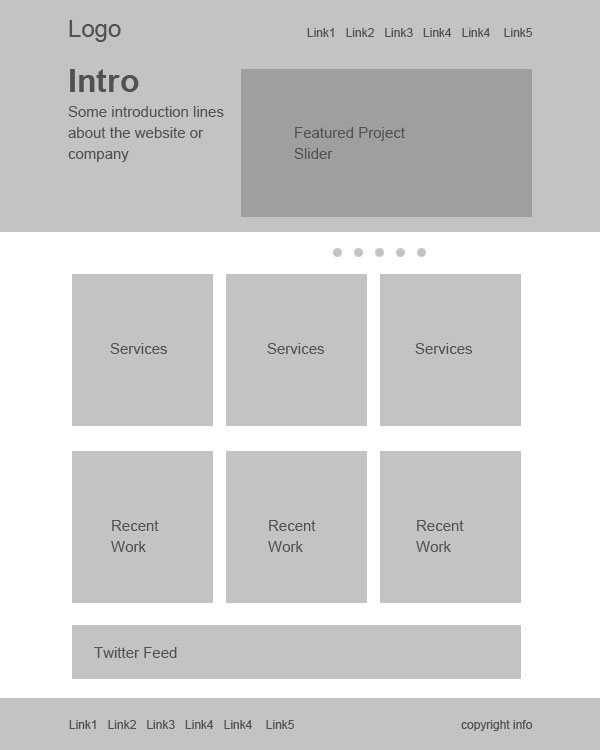
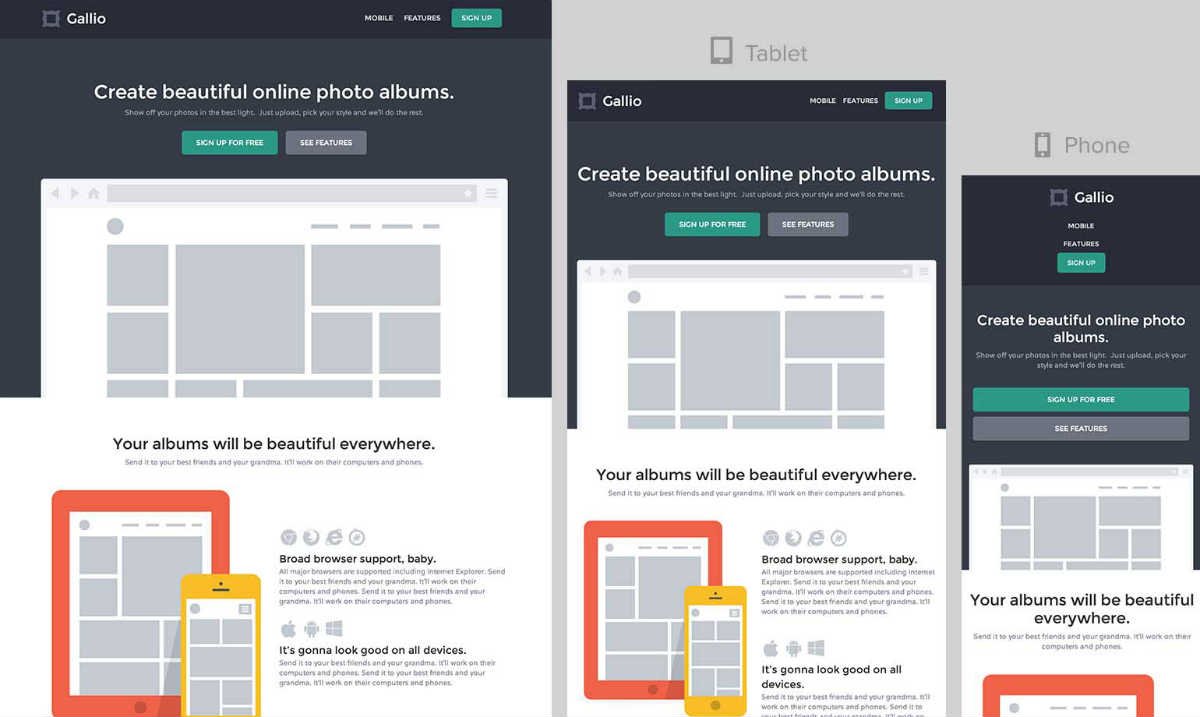
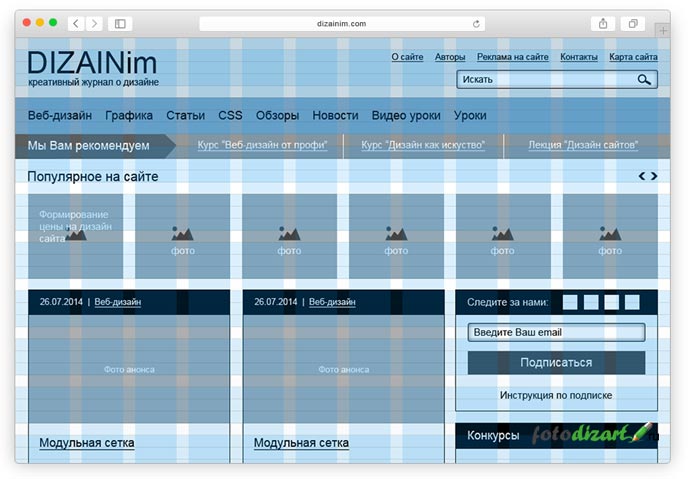
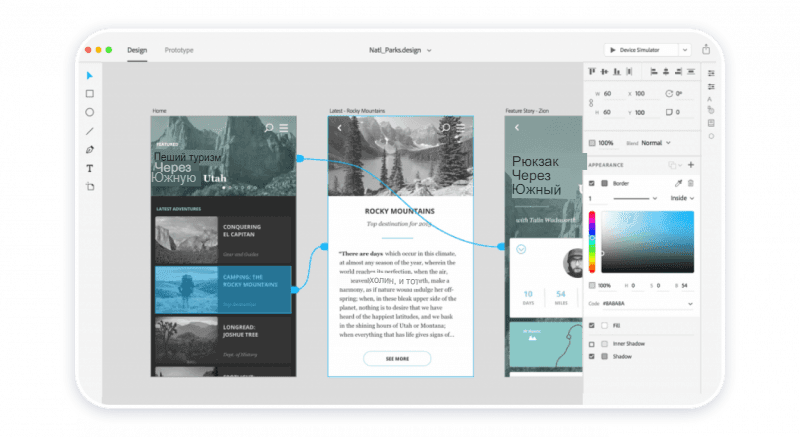
- Макет сайта — это предварительный набросок, который определяет внешний вид сайта и его функционал. Как перед постройкой дома рисуют чертеж, так и перед разработкой сайта сначала нужно визуализировать его в специальной программе.
- Одним кликом открывая и закрывая десятки сайтов, пользователь за 2 секунды решает, хочет ли читать очередную страницу.
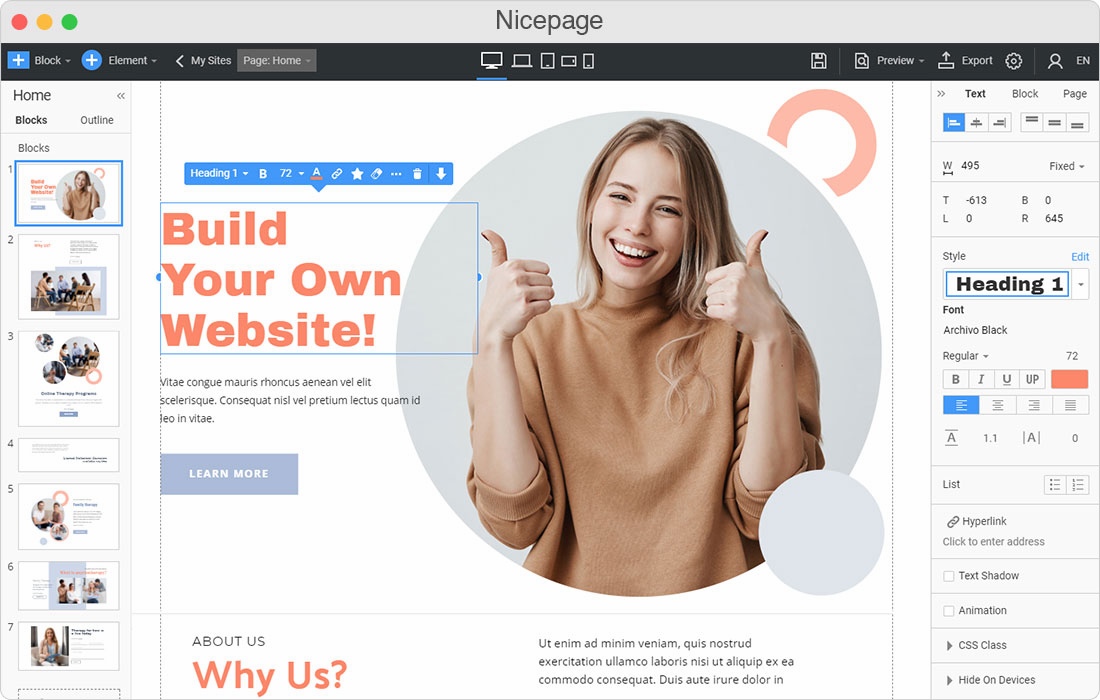
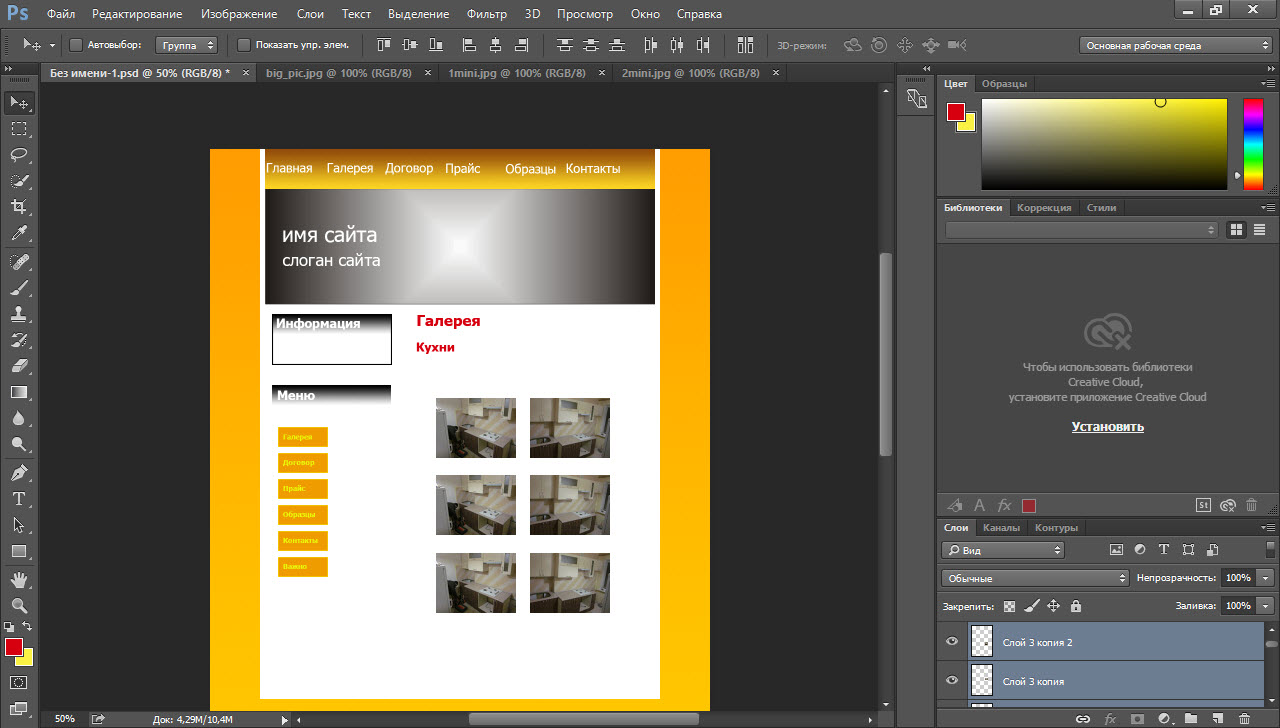
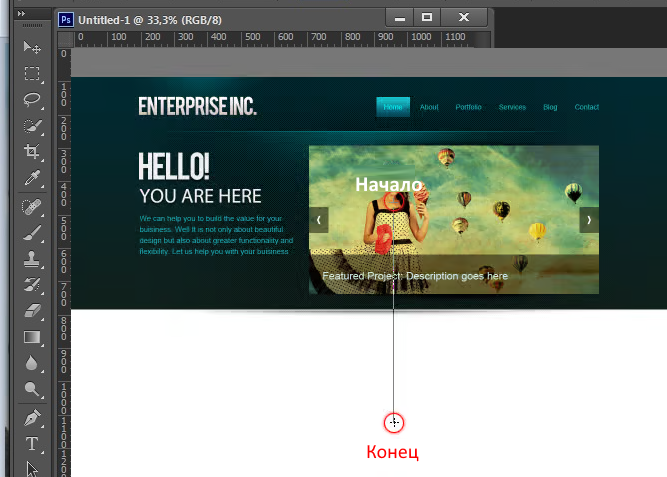
- Один из самых популярных редакторов, используемых при разработке дизайна сайта — это Adobe Photoshop «фотошоп».








Создание привлекательных и функциональных веб-макетов — неотъемлемая часть жизни веб-дизайнера. В этом уроке мы будем создавать профессиональный макет сайта с нуля. В процессе урока Вы узнаете некоторые полезные трюки при создании дизайна. Прежде, чем мы начнем создавать макет сайта, нужно создать план-эскиз будущего макета, на котором будет видна его функциональность и приблизительный внешний вид. Мы будем создавать макет сайта шириной в пикселов. Для этого, создайте новый документ размером х пикселов.