Дизайн сайта для мобильных

12 правил дизайна сайта для мобильных устройств
Смартфон стал неотъемлемой частью жизни современного человека. Телефоны уже давно перестали быть обычными устройствами для связи. Сегодня это умные гаджеты, в которых у людей сосредоточена работа, учеба, общение и различные хобби. Статистика просмотра веб-сайтов с мобильных устройств продолжает расти.












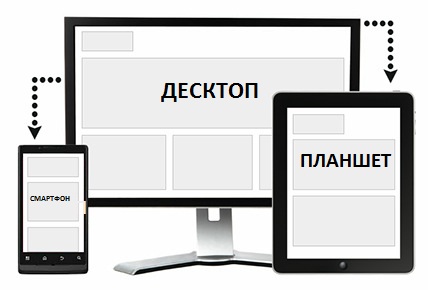
Например, на сайте размещены 3d-элементы или анимация, которая долго загружается при низкой скорости мобильного интернета. В мобильной версии эти объекты можно заменить на изображения или совсем убрать. На главной странице десктопной версии сайта Кинопоиска есть анимированные элементы: реклама и баннер фильма. В мобильной версии сайта этих элементов нет. В адаптивной версии содержимое сайта нельзя изменить.






Разработка мобильной версии сайта — настолько же важная задача, как и создание сайта для ПК. А ведь еще несколько лет назад мобильная версия была лишь дополнением к основной. Но разработчикам пришлось сменить приоритеты. Учитывая, что смартфоны, какими мы их знаем сегодня, вошли в ежедневную жизнь лишь десять лет назад, ожидается, что эти цифры будут только расти.